mkdocs-decision-records

Zeitraum
01/2025 - heuteLink
github.com/timo-reymann/mkdocs ...Kompetenzen
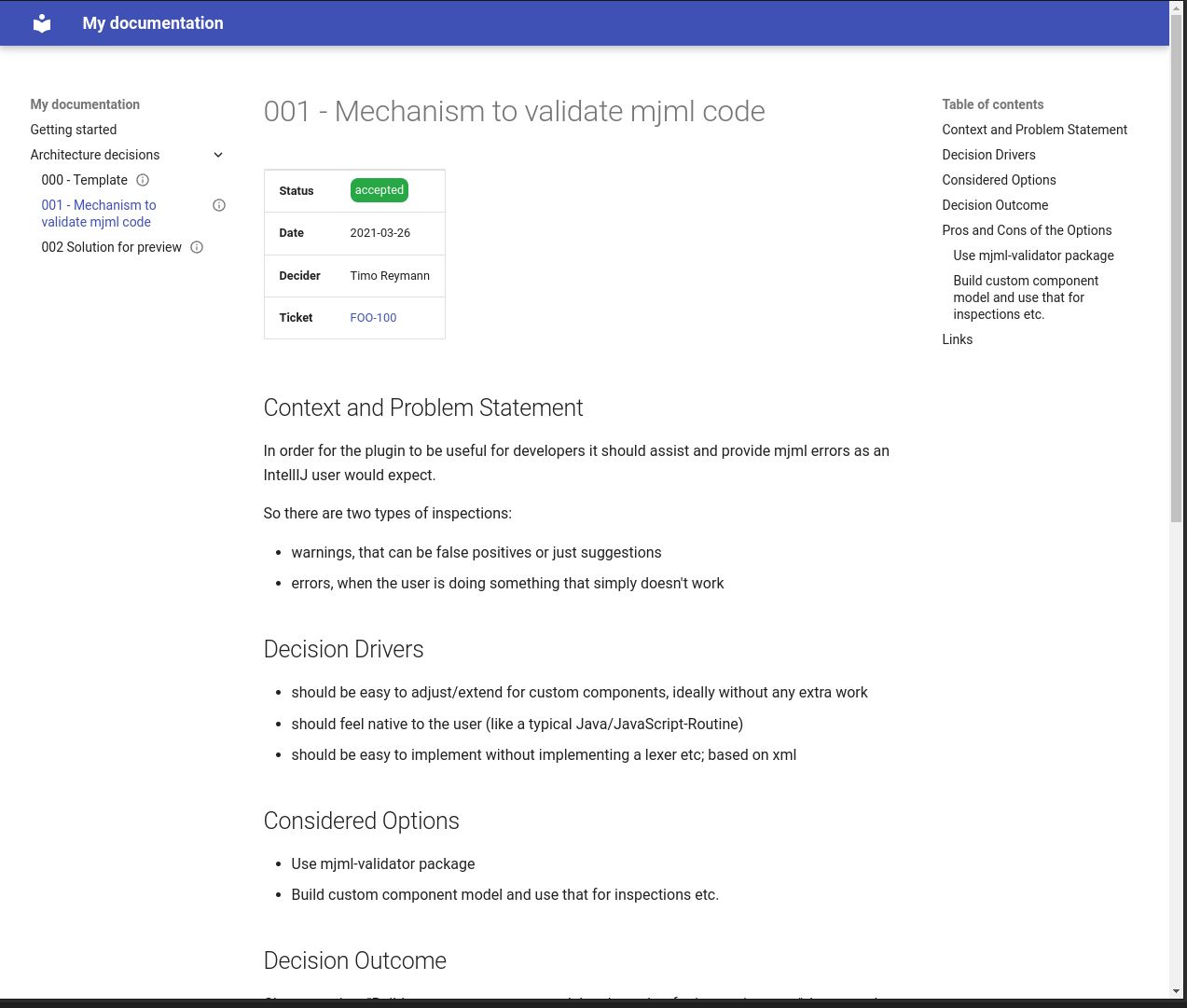
Python Git GitHub CircleCImkdocs-decision-records ist ein Plugin für MkDocs, das die Verwaltung von Architektur- und Entscheidungsdokumenten vereinfacht. Es ermöglicht eine strukturierte und transparente Dokumentation von Architekturentscheidungen direkt innerhalb einer MkDocs-Dokumentation.
Durch die automatische Erkennung und Einbindung von Entscheidungsdokumenten sowie anpassbare Templates sorgt es für eine konsistente und nachvollziehbare Dokumentation. Das Plugin lässt sich nahtlos in bestehende MkDocs-Setups integrieren und unterstützt Entwicklerteams dabei, ihren Entscheidungsprozess effizient zu dokumentieren.
Damit trägt mkdocs-decision-records zur Verbesserung der Developer Experience und einer optimierten Dokumentationspraxis bei.